I have rewritten my image website last week, collapsing 25 php scripts into 1 while combining it with another 5 javascript files. The interesting point is that most of the server side layout moved now to the client side.
The website was running basically for 20 years while I felt it is too time consuming now to update it one more time always running at risk of some security flaws.
There is now now a true responsive layout, image upload is now done by a web form and no more by FTP. I am also not storing any more different image sizes while all the processing including watermarking is now done on the fly. This required however some more sophisticated rules for site access.
Writing the htaccess rules was the most complicated. thing where even chatGPT failed. Only the rules tester helped me out…
Tag Archives: css
Link out symbol
I have been looking for a wikipedia-style link out symbol (wikipedia uses a svg symbol). Some websites recommend font awesome symbol /f08e others are in favor of the north east arrow #x2197; while I modfied now a code pen by thiago for the css of this wordpress child theme
a:not([href*='wjst.de'])::after {
content: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAAQElEQVR42qXKwQkAIAxDUUdxtO6/RBQkQZvSi8I/pL4BoGw/XPkh4XigPmsUgh0626AjRsgxHTkUThsG2T/sIlzdTsp52kSS1wAAAABJRU5ErkJggg==);
margin: 0 3px 0 5px;
}
Let your visitors switch background color
There seem to be million of ways to do that – here is the most parsimonious solution that works for me even under difficult conditions and in different browsers.
// should be run in a $(document).ready(function(){ bracket });
// if there is no cookie we set one
if (document.cookie.indexOf("color")!== -1 {
document.cookie = "color=white";
}
// we need a body class without any background definition
// and a class for body.black that has background:black
if (document.cookie.indexOf("black") === -1) {
// switch to the new .black class
$("body").toggleClass("black");
// this is also possible in the iframe
$(#iframe").contents().find("body").toggleClass("black");
}
// link or whatever is being clicked for the effect
$(".place").click(function () {
if (document.cookie.indexOf("white") !== -1) {
document.cookie = "color=black";
}
else {
document.cookie = "color=white";
}
// reload page with a small delay
setTimeout( function() { location.reload() }, 250 );
Forcing two divs in one row
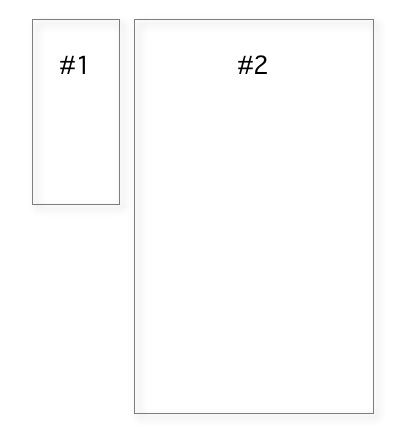
In my picture gallery I show two divs side by side. Div1 is variable and needed only on a few pages. Div2 is large, complicated and takes quite some time to load as there are numerous pictures and jquery actions.

Rather simple setup, isn’t it? The rendering should be smooth (both divs loading at final position and not jumping around at the end of page loading) and fluid (working on smaller devices as well) and without any dynamic stylesheet language.
This simple task turned out to be complicated. Continue reading Forcing two divs in one row
How browsers render elements
This is a bit of mystery for me but fortunately there is some information out there, mainly the article “How browsers work” by Tali Garsiel.
I was a bit annoyed by the current Twentyfourteen WordPress Template that renders first some lines before getting towards the final layout. I am experimenting therefore with keyframe encapsulating as I did not find any better method. Continue reading How browsers render elements